- 10 minute read
- SEO
- Websites
All Skill Levels
Get a behind-the-scenes-look into FareHarbor's 2024 season

Your website is your first chance to make a good impression on potential tour or activity guests. There are so many different ways to design and build your website, but they all have one thing in common: HTML.
HTML, or hypertext markup language, is essentially the language behind the internet. Content on web pages is written in HTML and converted into nicely formatted components so the end user enjoys a seamless visual experience. When you visit a web page and see images, videos, customized fonts, and colors, you’re seeing the end result of HTML.
Whether you build your website on a user-friendly platform like WordPress or have a web designer make all the major changes on your site, it doesn’t hurt to learn some HTML basics. You never know when you might need to make a quick edit or fix an error. Plus, learning basic web design can save you time and money!
If you use a platform like WordPress, you’ll rarely need to do any coding yourself. Many HTML tags, like those for headers and SEO elements, are automatically added by WordPress. However, this isn’t the case with all content management systems, and there may be times when you need to hand-code certain elements to achieve the exact style you’re going for.
Additionally, while the pre-built themes that come with many content management systems offer convenience, if you want to really customize the design, some light HTML knowledge can help your website stand out.
All HTML formatting is based on tags. Each tag starts and ends with a bracket, with words or letters inside the bracket that tell the browser what the tag should do.
Example: <p> This is a paragraph about a kayak tour.</p>
Tags always need a partner to complete the element. The forward slash in the above example (</p>) signifies the end of the element.
The most common use of HTML is text formatting. Whether you want to write a paragraph, like in the above example, or make a word bold, you can do it with HTML.

These are just a few common HTML tags. There are many more, but there’s no need to memorize them. Just Google HTML tags or reference a list like this one.
HTML isn’t only for text formatting. You can also use it to add an image, link to another page, or break up your content with headings to make the page more readable. There are also common HTML elements that directly relate to the SEO success of your website, like <title> for title tags and the ALT tag (<img src=“image” alt=“alt text”>) for adding alt text to images and making your website more accessible.
Header tags break up the content on a web page to make it easier to read, allowing the eye to skim from section to section. In terms of SEO, header tags also help search engines determine what the page is about and match it to queries. Header tags go from h1 to h6.
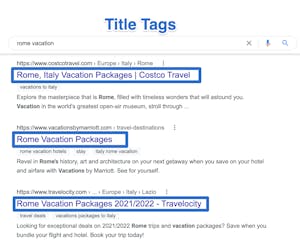
Title tags are one of the most valuable elements of on-page SEO. Not only is the title tag the clickable headline people see in the search engine results page, but it also makes it easier for search engines to serve up relevant content.

Title tag example: <title>Why You Should Go to Rome on Your Next Vacation</title>
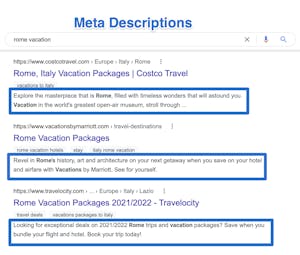
Similarly, meta descriptions help both search engines and readers understand what information is contained within the web page. Meta descriptions are the short paragraphs of text that appear under a web page’s URL on the SERP.

Meta description example: <meta name=“description” content=“Planning a vacation to Rome? Find family-friendly tours and activities, plus all the best places to visit. Learn more here!”>
Alt text provides a description of the images on your site to help visually impaired visitors understand the image content using a screen reader. They’re an important step in making your website more accessible. Alt tags also tell search engines what the image is about.

Alt text can be inserted as an attribute in an HTML document.
<img src=“bike.jpg” alt=”Person riding bicycle near body of water”>
The robots tag prevents search engines from crawling and indexing pages you don’t want to rank. For instance, you don’t want Google to index login pages or “thank you” pages that appear after a customer subscribes to your newsletter. You can use the following tag to noindex these pages.
<meta name=”robots” content=”noindex, nofollow”>
Emphasize content in a unique way by highlighting it with an HTML tag.
<span style=”background-color: #FFFF00>Your highlighted text here.</span>
Beyond these tags that are geared toward improving your site’s SEO, there is a range of other cool things you can do on your site, like adding background images to text, inputting a color picker, creating responsive images (like highlighted maps), and more. If you’re really interested in becoming more HTML savvy, search free tutorials online or talk to your web designer about what you can do for your website.