- 8 minute read
- Reputation Management
- SEO
Beginner,
Intermediate
Join hundreds of other operators and REGISTER NOW for Spark 2024 New Orleans October 13-15th!

In addition to website best practices for SEO, user experience, and online sales, accessibility is another essential component of your website. The Americans with Disabilities Act (ADA) was created in 1990 to ensure that people with disabilities have the same rights and opportunities as everyone else, and today, its guidelines extend to websites as well. Though the ADA does not contain any language pertaining specifically to websites or the internet, the Web Content Accessibility Guidelines (WCAG) define best practices for making websites navigable by those using assistive technology and screenreaders. This guide covers what you need to know about making changes to your website and all the important reasons to focus on accessibility.
Ensuring your site is accessible increases the number of people who can access your tours and activities, protects your business from potential litigation, and improves the quality of your business overall.
 One of the guidelines for a site to be accessible (more on these later) is for it to be easily navigable and operable. This means the content is organized logically with headings, pages have descriptive titles, and the website has consistent menus on every page. These guidelines are not only important for people with disabilities, but they also improve the user experience for everyone accessing your site. WCAG guidelines can make it easier for people to understand the content and find the pages they’re looking for.
One of the guidelines for a site to be accessible (more on these later) is for it to be easily navigable and operable. This means the content is organized logically with headings, pages have descriptive titles, and the website has consistent menus on every page. These guidelines are not only important for people with disabilities, but they also improve the user experience for everyone accessing your site. WCAG guidelines can make it easier for people to understand the content and find the pages they’re looking for.
Today’s search engines are always evolving to crawl pages with human intent in mind. Accessible websites are more likely to appeal to users and search engines alike, ultimately improving your SEO efforts. This is where elements like title tags and video transcripts come into play.
According to the CDC, one in four U.S. adults has a disability, making accessible websites essential for reaching your target audience. If people with disabilities find your website and are unable to read some of the content using their screen reader or cannot watch a video on your services because it does not have subtitles or a transcript, you could be losing a potential customer.
For a person with a disability, the choice between your business and that of your competitor could be as simple as usability your website. If the person can easily navigate and understand all of the content on your website, they’ll be happy to do business with you because they can see that they are valuable to your company. Keep in mind that they’ve likely visited similar websites that were not accessible before finding yours. The effort that you put into making sure everyone is included can set you apart from your competitors.


![]()
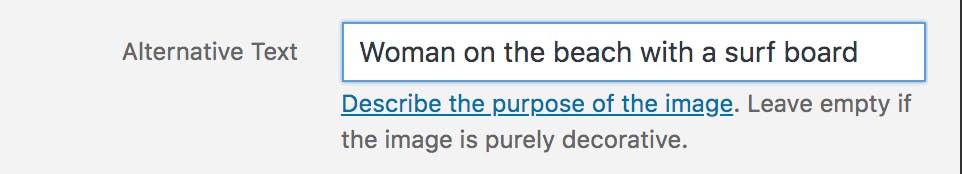
Now that you know the guidelines for having an accessible site, look through your website and determine which elements need to be updated. If you’re on a FareHarbor site, we can help your website meet certain criteria like adding alt text, writing descriptive hyperlinks, and more, and our accessibility efforts are always evolving. For more ways to improve your website, head on over to our website guides.