- 12 minute read
- SEO
- Websites
Improve Site Speed & Page Load Time with a Google Lighthouse Audit
Intermediate,
Advanced
Get a behind-the-scenes-look into FareHarbor's 2024 season

A big change came to Google in 2021, with additional updates on the way – specifically, the search engine’s growing emphasis on user experience. In May 2020, Google announced Page Experience, an update to search rankings that considers a number of signals related to user experience. Page Experience officially rolled out on mobile in September 2021, so it’s time to make sure your website is optimized accordingly.
The next Page Experience update will begin rolling out on desktop in February 2022, and will likely finish rolling out by the end of March 2022.
Don’t panic. This update sounds big, but if you’ve been working to reduce page load times, make your website mobile-friendly, and optimize for user experience, you’re already on the right track. Let’s take a look at what we know about Page Experience and one of its main components, Core Web Vitals.
We know that Google takes user experience seriously, as evidenced by their recent updates related to mobile-friendliness, mobile loading times, and intrusive pop-ups. User experience takes into account all the factors that influence how a user feels about their interaction with your website. While a bad page experience can act as a roadblock to making a booking, a good page experience helps users engage with the content on your site and, ideally, become a customer.
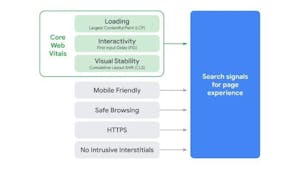
The new Page Experience ranking signal looks at seven user experience factors to determine is a page offers a positive user experience.

Four of these ranking signals are already established, and all marketers should know them well.
If you’ve been reading Compass guides on websites and SEO, you’re probably already familiar with these topics and have optimized your website. See? Page Experience is not as stressful as you might have thought!

Giphy
The other three factors are part of the new Core Web Vitals measurements, which we’ll dive into next.
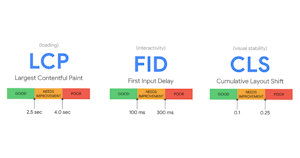
Core Web Vitals are part of an initiative by Google to offer guidance on quality signals that directly impact user experience on your website. This set of signals measures the quality of on-page user experience on several levels.
In a recent Google Search Central SEO office hours event hosted by Webmaster Trends Analyst John Mueller, he noted that websites may need to meet Google’s benchmarks for all three Core Web Vitals to receive any ranking benefit from the Page Experience signal — so it’s important to have a strategy in place for each of these signals. Which leads us to…
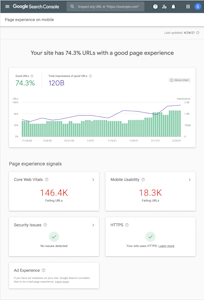
The first step is to find out where you currently stand in terms of the Core Web Vitals and the rest of the Page Experience signals. You can use the Core Web Vitals report on Google Search Console to see how your website performs in loading times (LCP), interactivity (FID), and stability (CLS) in comparison to Google’s benchmarks.

If you find that your loading times are too high, there a few ways to fix this, such as:
Interactivity is highly dependent on the efficiency of your website’s code, and visual stability can often be compromised by a poor coding structure or techniques such as lazy loading, so it will be necessary to take a close look at your website’s code (or ask you web developer to do so) to resolve any issues causing a poor Core Web Vitals score.
Google Search Console also has a new Page Experience report that allows you to see how you’re performing on all the relevant signals and identify which pages need updating or troubleshooting. Note that this report is limited to mobile URLs (remember that mobile friendliness is one of the signals, and Google has shifted to mobile-first indexing).

Search Engine Journal
There’s been a lot of talk about Page Experience and Core Web Vitals on SEO and marketing publications. But it’s important to remember that it is one of many ranking signals. As Mueller said, “Relevance is still, by far, much more important.” When Google’s experts tell us something, we listen. Relevant, quality content continues to reign supreme.
We expect that Page Experience will be a less heavily weighted ranking factor and won’t have a huge impact on most websites. That said, you should always aim to make your website more user friendly, not only to please the algorithm but more importantly to give your users a positive experience.
These are the main things you need to know about the update:
While the Page Experience update was rolled out on mobile between June and September 2021, Google will use the same Page Experience update as part of its desktop ranking systems starting in February 2022, with the rollout likely finishing by the end of March. This update will focus on the same page experience signals that were rolled out for mobile, so if you’ve been following the above tips for your site’s mobile version, you can do the same on desktop and be successful.
For now, you can perform a Lighthouse audit, make sure your website is secure and mobile friendly, and ensure you’re producing quality content optimized for search intent to give your website the best possible chance of ranking well.