- 8 minute read
- Reputation Management
- SEO
Beginner,
Intermediate
Join hundreds of other operators and REGISTER NOW for Spark 2024 New Orleans October 13-15th!

Schema markup, a structured data vocabulary, is a semantic vocabulary of tags or microdata you can add to your site’s HTML to tell search engines how you want them to display your pages in the SERPs. Essentially, it’s code that you add to your website to help search engines display useful information for users in the SERPs. When you see features like star ratings, event schedules, publication dates, and other useful information in the SERP, that’s the work of structured data.
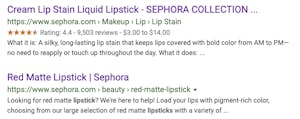
For example, in the image below, you can see the star rating for this recipe, the cook time, and even the calories for the meal. The website owner added this information using Schema markup, making this SERP more informative and enticing searchers to click on this result.

The structured data vocabulary most commonly used by search engines today is Schema.org, which was born out of a collaboration between Google, Bing, Yandex, and Yahoo! to standardize SERP vocabulary. This means that all these search engines can read, understand, and display the information you provide using Schema markup.
This guide will explain why structured data is important, how it helps your SEO, what it looks like, the different types of markup, and how to test it on your site.
Although structured data and schema markup is not recognized as an official ranking factor, including it on your site can still have a positive impact on your SEO. First of all, it guarantees that the information on your site is understood by search engines, which can in turn direct more relevant searches to your website. Structured data also makes your pages stand out in the SERP by providing easy access to information like customer reviews, images, and other information that entices users to click on your page.
Google constantly updates and finds ways to improve the way it understands information on websites (check out a brief history of Google Algorithm Updates to review major milestones that have impacted SEO), and structured data helps crawlers to better understand the specifics of a page, like user reviews and schedules. This information is important to your potential customers and having it displayed right in the SERP can make the difference in why someone clicks on your website link over another company. In short, schema markup can have a big impact on your organic (free!) website traffic.
As discussed, using structured data makes your page more attractive and engaging in the SERPs through images and snippets. Here are some of the different places in which structured data appears in Google’s SERPs:
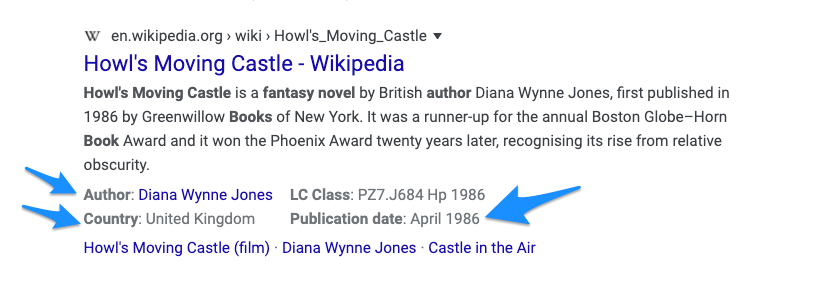
The best way to understand how Schema markup works is to look at an example. In the following image, the search result for a book uses a rich snippet to give us all kinds of information right in the SERP, including the author, publication date, and country where it was written. If you were looking for information about this book, this would be the most attractive result because it has the most in-depth information.

Each type of markup will look differently in the SERP, ranging from product prices and star ratings to event schedules. Here are a few examples of what Schema markup looks like in the SERP.
This type of Schema markup can help Google understand the structure and layout of your site, making it easier to index. It also shows searchers exactly where the page displayed in the SERP fits in within your site as a whole.

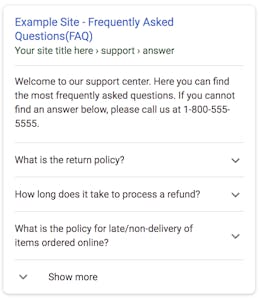
Using FAQ markup on your site’s frequently asked questions page helps display these in the SERP in a way that is easy for users to read and navigate. This is especially useful for travel and tourism companies, which often have FAQ pages addressing questions about their tours and their area in general, such as “Is it likely to rain during my Kaui tour?” Offering answers right in the SERP helps boost a company’s visibility and generates trust.

Each of the different examples we’ve seen so far uses a different type of Schema markup, each associated with its own set of properties and arranged in a hierarchy. The different types of Schema markup include:
For a full list of the types of Schema and how they are organized, head over to this page.
Let’s take a look at an example of a type of Schema markup in action. The Product markup can display the price, availability, and star ratings for a specific product. This type of markup can only be used on a page that describes a single product or a shopping aggregator page that lists a single product.
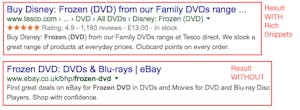
In the SERP example below, you can see a single product page, followed by a page that displays a category of products. Both of these pages are from the same website. The single product page uses markup displaying the rating, number of reviews, and price range. The category page doesn’t use this markup because it would be confusing for users to see ratings and information for a single product on a page that lists a variety of different products.

To learn more about this type of Schema markup and others, check our Google’s reference guide.
No, you can’t just use any type of Schema markup on your site. You need to meet certain requirements to be able to use different types. You can find the requirements here. If you try to use markup in a way that is spammy or misleading, it could even result in a penalty from Google in some cases. For example, many businesses tried to abuse the aggregate rating Schema markup type, which should be used for product pages, by placing them on category pages and the homepage or even creating false reviews on their websites.
It’s easier for Google to track reviews made on Google My Business or established sites like Yelp or TripAdvisor, but it’s harder for them to determine the authenticity of reviews made directly on a business’ site, which some businesses took advantage of. These abuses to this type of markup have resulted in greater restrictions on when and where it can be used.
Whether you’re trying to determine if you’re already using Schema markup or want to test a type of markup before you implement it, you can use the Google Structured Data Testing Tool. By entering a URL, you can see whether there is any structured data on that page, which is helpful if you’re trying to test out new types that you’ve just implemented to make sure they’re working.
You can also use this tool to input snippets of Schema markup before adding them to your site to make sure they’re going to work correctly. If there is any incorrect markup, Google will flag the issue. If you add any incorrect code to your website, Google will not be able to read it, which could negatively impact your rankings. For this reason, it’s imperative to test your Schema markup before implementing it.
We understand how important Schema markup is at FareHarbor, which is why we’re constantly adding new types of markup to FareHarbor Sites. If you have a site with us, depending on the type of site, we offer the following types of Schema markup:
We implement these for you where appropriate, so you don’t have to worry about testing the code!
While it can seem a bit complicated, Schema markup can have an impact on your website’s performance by making it easier for search engines to read and understand your site and making your pages more appealing in the SERPs. For more on how you can improve your organic traffic, explore our SEO guides.